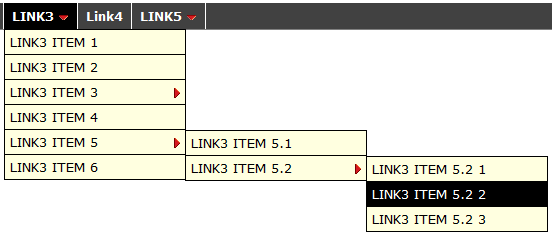
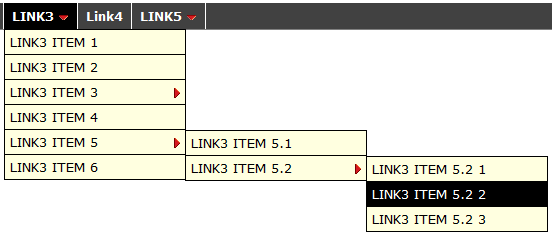
UPDATE: To learn instead how to create a vertical sidebar menu version please read: Vertical Sidebar Menu Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. You can choose to create as many sub levels as you want. Its created using simple HTML and CSS3 along with cool JavaScript transition effects. The script is adopted from dynamicdrive and bloggerized by MBT blog. We have kept the installation extremely simple. All you need is to copy and paste the code as instructed. The top bar menu instruction below are for blogger users only but if you use wordpress as a blogging platform then you will need to manually insert the code inside your template or using the widget section.
Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. You can choose to create as many sub levels as you want. Its created using simple HTML and CSS3 along with cool JavaScript transition effects. The script is adopted from dynamicdrive and bloggerized by MBT blog. We have kept the installation extremely simple. All you need is to copy and paste the code as instructed. The top bar menu instruction below are for blogger users only but if you use wordpress as a blogging platform then you will need to manually insert the code inside your template or using the widget section.
 Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. You can choose to create as many sub levels as you want. Its created using simple HTML and CSS3 along with cool JavaScript transition effects. The script is adopted from dynamicdrive and bloggerized by MBT blog. We have kept the installation extremely simple. All you need is to copy and paste the code as instructed. The top bar menu instruction below are for blogger users only but if you use wordpress as a blogging platform then you will need to manually insert the code inside your template or using the widget section.
Drop down menus provide easy and neat navigation by organizing and featuring important category links of your blog. With increased use of categories and tags, organizing links in a simple menu is difficult therefore the menu that we share today provides you with easy control over its column and rows display. You can choose to create as many sub levels as you want. Its created using simple HTML and CSS3 along with cool JavaScript transition effects. The script is adopted from dynamicdrive and bloggerized by MBT blog. We have kept the installation extremely simple. All you need is to copy and paste the code as instructed. The top bar menu instruction below are for blogger users only but if you use wordpress as a blogging platform then you will need to manually insert the code inside your template or using the widget section.Add This Drop Down Menu To Blogger
- Go To Blogger > Design
- Choose HTML/Javascript Widget. We will add the menu just below Header so choose the widget near the Head section of your layout
- Paste the following code inside it,
All you need to understand is:
- Replace the # symbols with page links
- Replace the bolded black texts with Page Titles
- To create a drop down menu inside a Main Menu link simple add to it a rel attribute like rel="ddsubmenu1Change the drop down number accordingly.
- Normal li and ul rules apply here to create sub menu and sub sub menu links.
- Main links are mentioned first and drop down menu links are mentioned separately after the JavaScript call function.
- To change the background color of the menu simply edit background: #414141;
4. Save your widget and you are all done!
Visit your blogs to see the menu working just perfectly. I know creating HTML tags for sub links would be a little tricky for those who are not well versed with HTML. But if you mention how you want your links to appear in the comment box below then we will create a code for you as a favour. :)
No comments:
Post a Comment